1. 서비스 선정 - 카카오헤어샵

나를 가꾸는 참 쉬운 방법,
카카오헤어샵
카카오헤어샵은 카카오인베스트먼트의 뷰티 자회사 와이어트가 운영하는 올인원 뷰티 플랫폼으로,
뷰티샵과 고객을 연결해주는 O2O서비스이다.
카카오톡의 이용자 기반으로 빠르게 성장하였고, 뷰티 예약 서비스 점유율 70% 이상이라는 압도적인 점유율을 차지하고 있다.
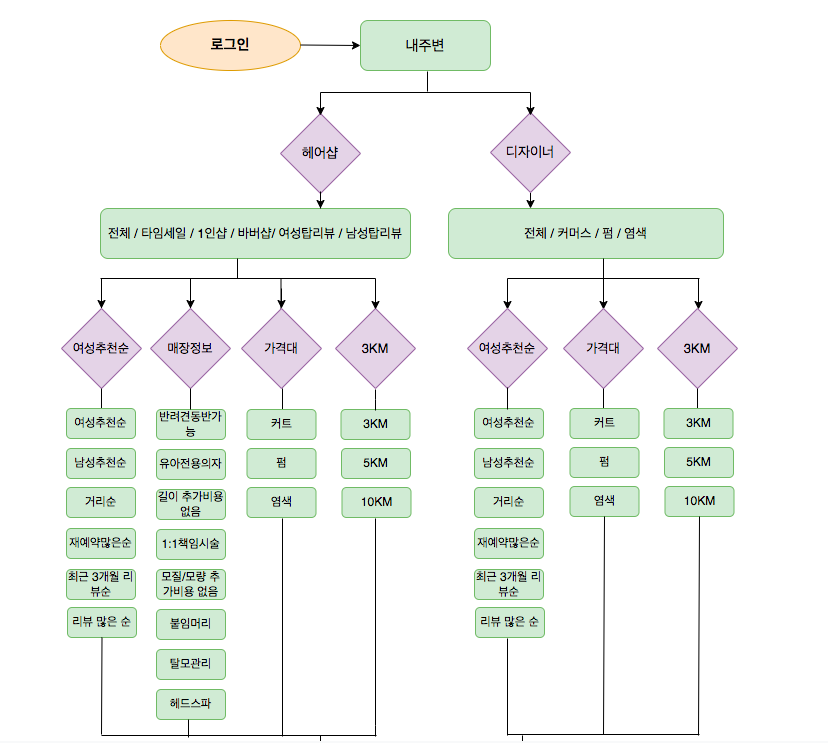
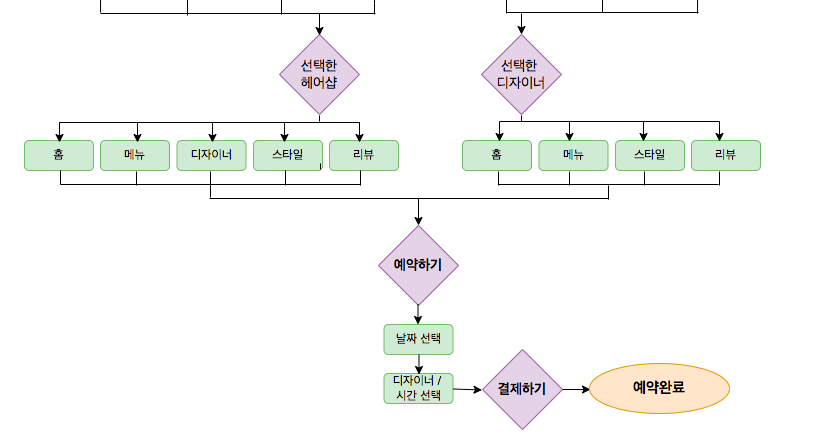
2. 카카오헤어샵의 User Flow
User flow란? 고객이 서비스로 어떠한 작업을 완료하기 위해 거치는 모든 단계에 관한 설계를 말한다.
쉽게 말해, 고객이 서비스를 사용할 때 경험할 동선을 설계하는 일이라고 생각하면 된다.
카카오헤어샵에서는 헤어샵/네일샵/1인샵/바버샵을 예약할 수 있는데,
주요 기능인 헤어샵을 예약하는 과정을 user flow로 작성해보았다.


3. UX 개선이 필요한 부분
💡검색창 위치 변경
> 디자이너와 매장을 직접 검색하는 유저


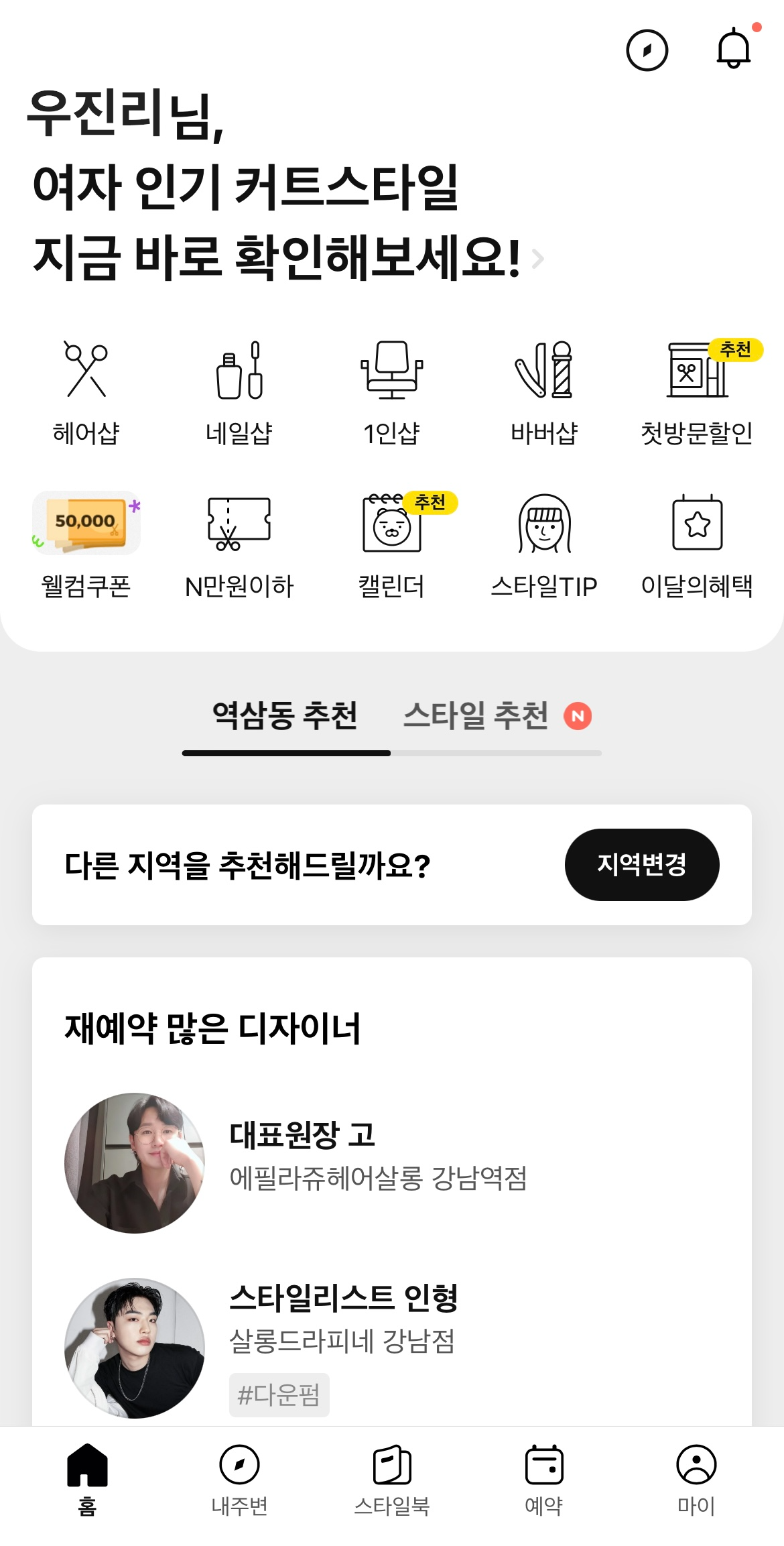
As-is
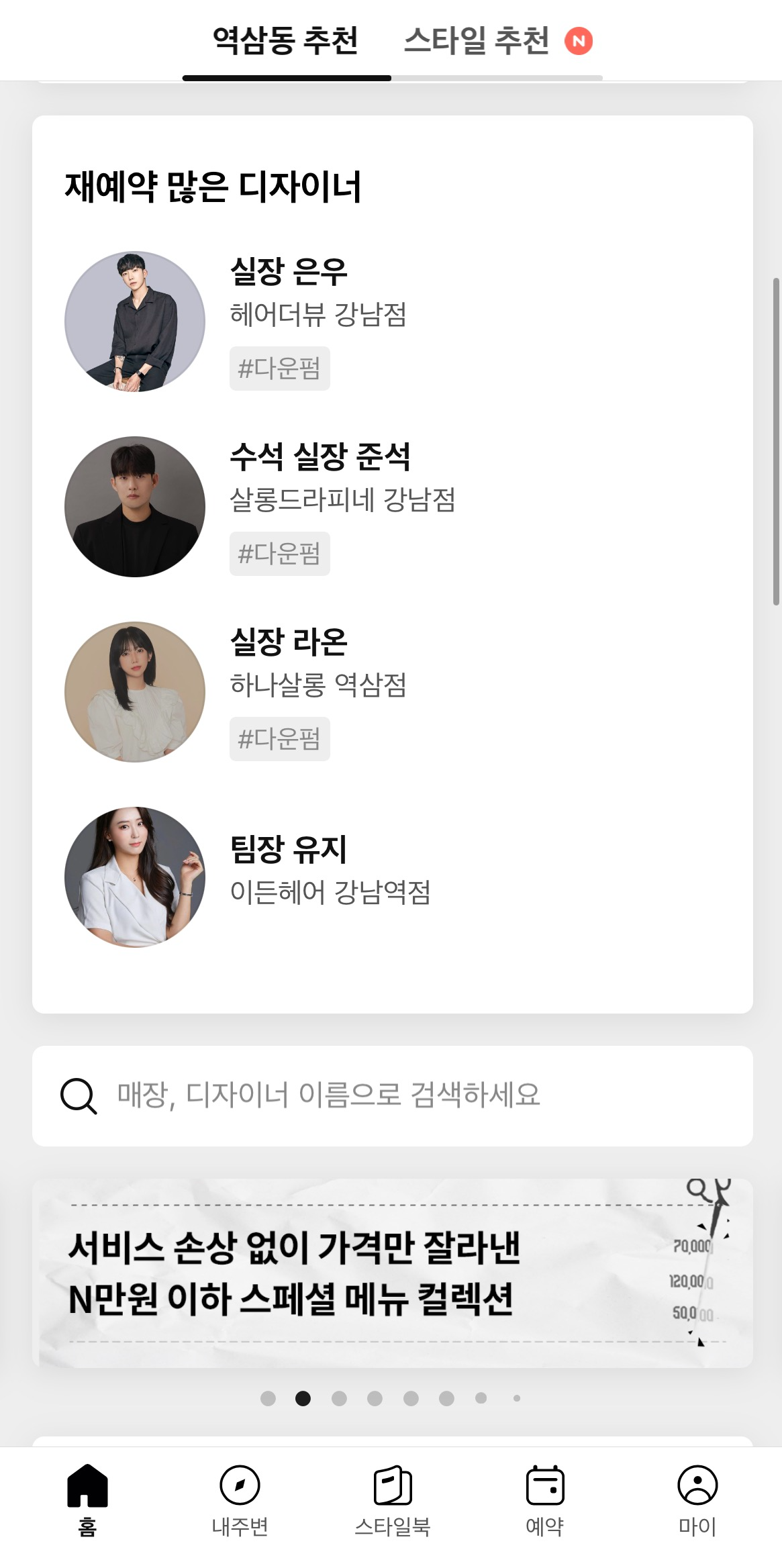
- 검색창이 눈에 잘 보이는 메인 상단에 있는게 아닌, 오른쪽 이미지처럼 스크롤을 내려야 보인다.
- 눈에 띄지 않아 검색창이 없는 것처럼 보인다. 스크롤을 내리다보면 지나치기 쉽다.
To-be
- 홈 화면 진입시 검색창이 바로 보이도록 개선한다.
💡내주변 화면 이미지와 흐름 변경
>내 주변 매장을 찾고싶어 하는 유저
As-is
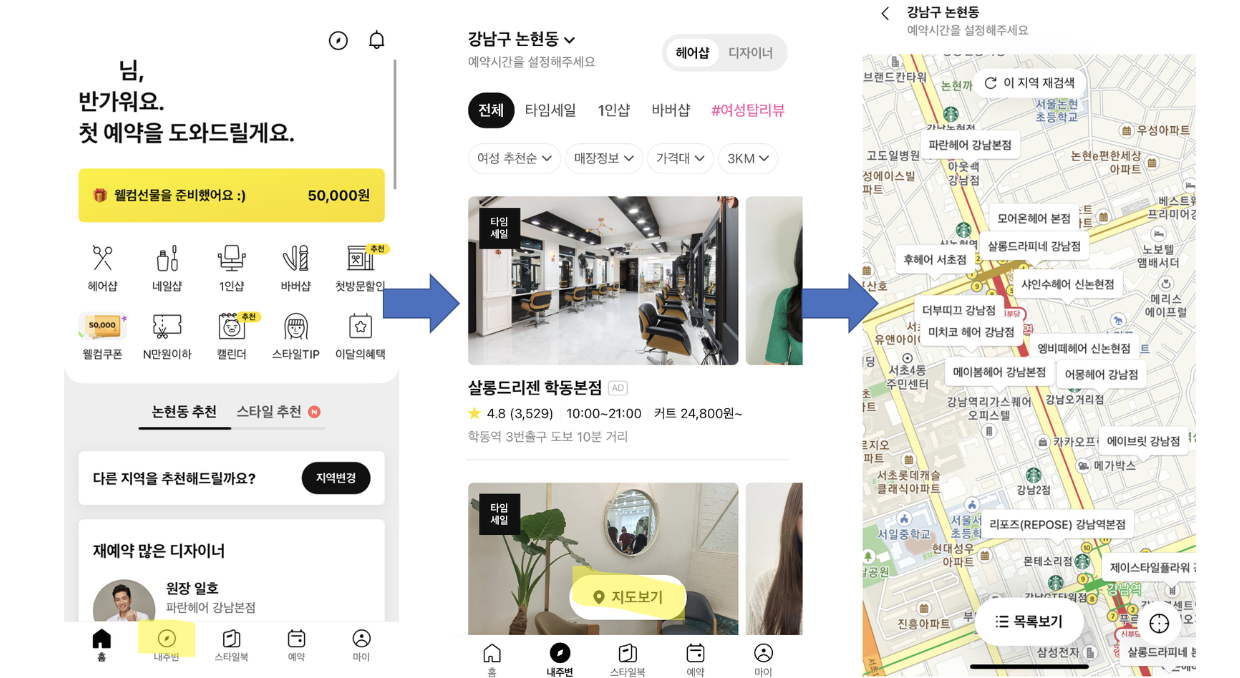
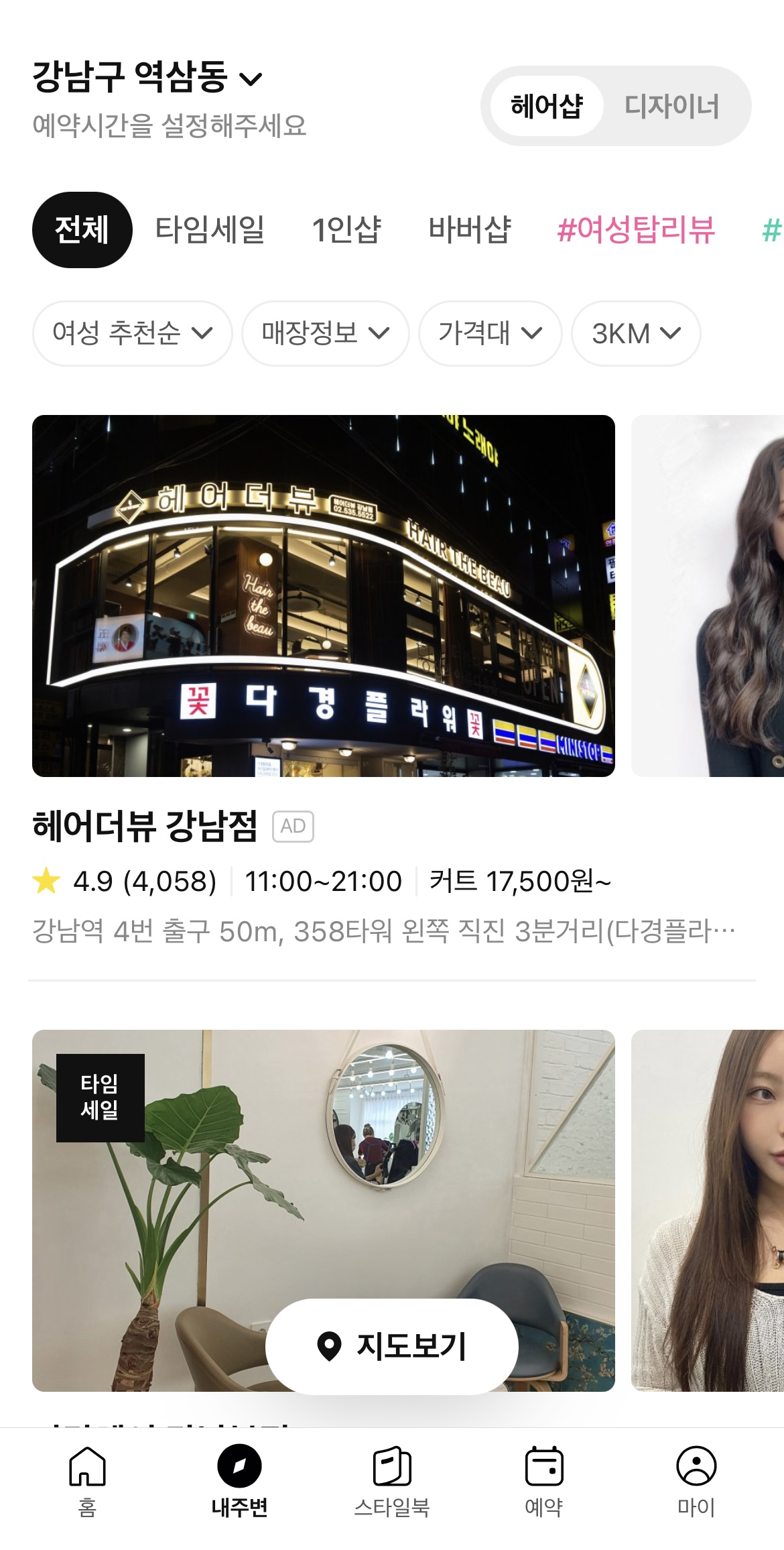
- 내 주변을 들어가면 매장 목록이 먼저 나온다. *이때 사람들은 보통 지도어플을 쓸 때의 흐름으로 않는 상황에서 어색함과 불편함을 느낄 수 있다.

To-be
- 내 주변 아이콘 클릭시 목록이 아닌 지도가 먼저 나오고, 밑에 미용실 목록이 뜰 수 있게 개선한다. *유저가 학습된 플로우를 경험할 수 있도록 개선한다.
개선이 필요한 부분인지 정확히 알 수 없지만 궁금한 점도 넣어보았다.
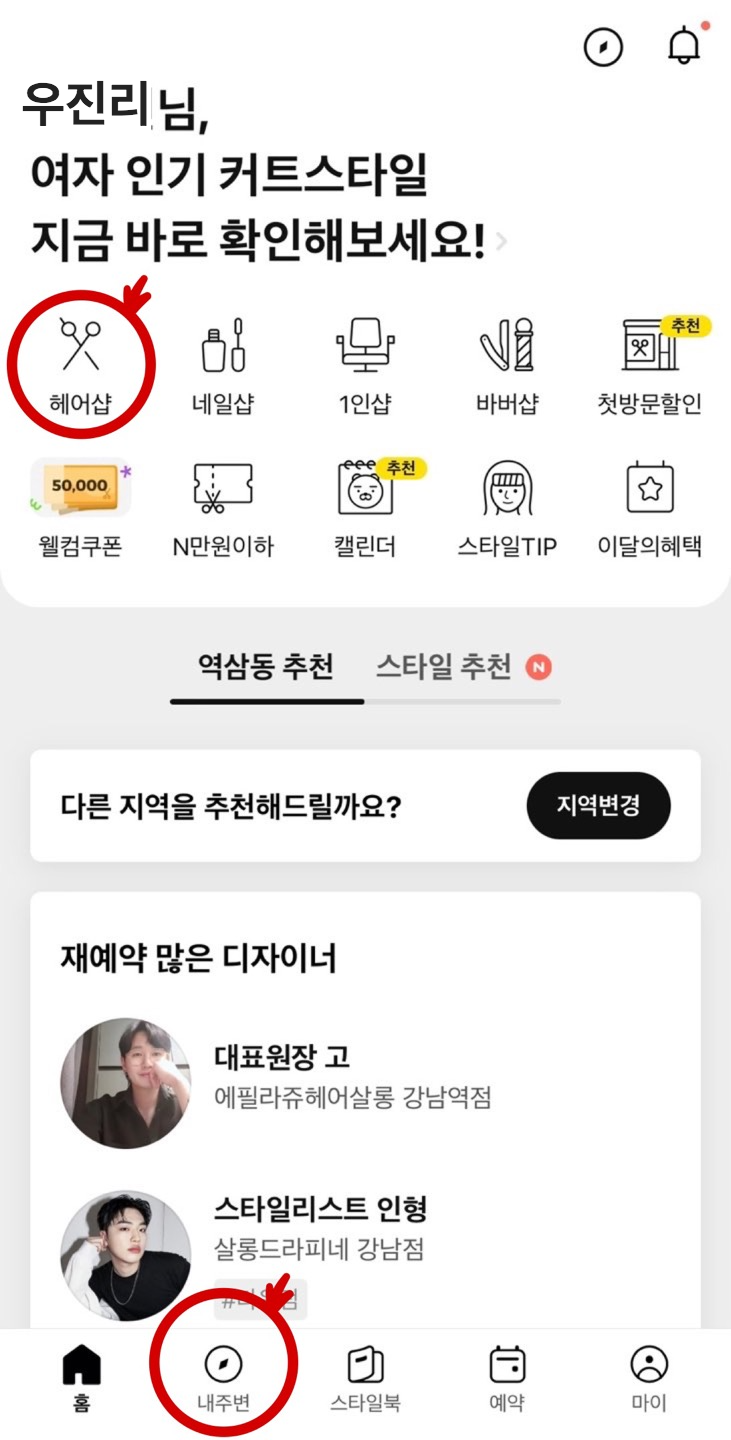
💡카카오헤어샵 메인 화면에서, 헤어샵 버튼과, 내주변 탭을 눌렀을 때 이동하는 화면이 같다.


헤어샵 버튼과 내주변 탭이 따로 있어, 서로 다른 페이지가 나올 것 같지만 다음 화면은 똑같다. 결국 위치 기반으로 헤어샵을 알려준다.
네일샵 / 1인샵 / 바버샵 버튼을 눌렀을 때와, 내주변을 눌렀을때의 다음 화면도 마찬가지다.
이럴거면 왜 '헤어샵/네일샵/1인샵/바버샵' 버튼과 '내주변'탭이 따로 있는지 잘 모르겠다.
의도적으로 흐름을 이렇게 만든걸까??
결국 잘 보이지 않는 검색창에 직접 검색을 하는 것이 아니면 '내주변'으로 헤어샵을 안내하는 것인데, 콘텐츠가 적어서 그런가 하기에는 콘텐츠는 너무나도 많아서 오히려 원하는 헤어샵을 찾기가 어려울 정도인데, 이 부분은 더 고민해봐야할 것 같다.
4. 와이어프레임 제작

개선해야할 UX로 꼽은 검색창 위치 변경과, 내주변 화면 이미지와 흐름 변경을 모두 넣어보았다.
먼저, 검색창은 화면에 들어왔을 때 바로 보일 수 있게 상단에 위치시켰다.
다음으로 '헤어샵' 버튼이나 '내주변' 버튼을 눌렀을 때 이동하는 다음 페이지를 작성했는데, 지도를 통해 고객 근처에 있는 미용실들이 눈에 직관적으로 보일 수 있도록 하고 지도 하단에 리스트를 3~5개 띄우는 방식으로 수정하도록 하는 방안으로 제작해보았다.
5. PRD(WHY 기반의 기획서 형태) 작성
1. 요약 및 배경(Summary and Background)
카카오헤어샵은 '나를 가꾸는 참 쉬운 방법'이라는 슬로건을 내걸고 있다. 사용자가 카카오헤어샵을 이용 시 간편한 예약을 돕기 위해, 개선해야 할 사항은 '검색창 위치 변경'과 '내주변 페이지 이미지 변경과 흐름 변경'이다.
2. 주요 사용자(Target Users)
카카오 헤어샵을 사용하는 고객은 연령대와 성별 모두 다양하며, 따라서 고객 정보를 바탕으로 마케팅을 하고 있다. 20대 여성 고객이라면, 20대 여성 고객들에게 주로 트렌디한 헤어샵과 커트, 펌을 안내하는 방식이다. 카카오 헤어샵 사용자는 '간편하게 주변 헤어샵을 예약하고 싶은' 니즈가 있다. 사용자의 케이스를 두가지로 나눠보면, '디자이너와 매장을 직접 검색하는 유저', '내 주변 매장을 찾고 싶은 유저' 이다.
3. 핵심 사용자 여정(Critical User Journeys (CUJs))
먼저 '검색창 위치 변경'으로, 기존에 스크롤을 내려야 보이는 눈에 잘 띄지 않는 검색창에서 한 눈에 보일 수 있게 검색창을 메인 화면 상단에 위치시킨다면?
'디자이너와 매장을 직접 검색하는 유저'는 검색창이 없는 것 같아 화면을 이탈하거나 일일이 매장을 찾아보는 것이 아니라, 검색창을 바로 찾고 자신이 원하는 디자이너와 매장을 검색하여 빠르게 예약할 수 있다.
다음으로 '내주변 페이지 이미지와 흐름 변경'으로, 사용자 주변에 있는 미용실을 지도로 직관적으로 살펴 볼 수 있도록 하며 지도 하단에 미용실 목록을 띄운다면?
'내주변 매장을 찾고 싶은 유저'는 자신이 있는 위치에서 가장 가까운 미용실 또는 근처 미용실 중에서 리뷰나 평가를 통해 원하는 미용실을 찾기가 쉬워져 불편함을 줄이며 빠르게 예약할 수 있다.
4. 기능적 요구사항(Functional requirements)
1) 메인 홈 화면에서 스크롤을 내리면 보이는, '재예약 많은 디자이너' 배너 밑에 있는 검색창을 최상단으로 위치시킨다.
검색창에 배경색이나 테두리, 돋보기 이모티콘을 추가하여 가시성을 높인다.
2) '내주변' 페이지를 눌렀을 때, 현재 다음 화면에서 헤어샵의 목록이 뜨며 각 헤어샵의 위치는 아래 주소가 입력되어 있다.
변경 시 지도를 보여주고 사용자의 위치 기반으로 근처에 있는 미용실들을 띄워준다. (카카오맵에서 맛집 검색 시 사용자 위치 기반으로 맛집들을 띄워주는 것 처럼) 또한 지도 이미지 하단에 미용실의 목록을 3~5개 정도 띄워준다. 이때 거리순, 추천순을 선택할 수 있도록 한다.
지도 이미지 하단에 띄울 미용실의 목록은, 사용자가 손가락으로 스와이프해 올렸을 때는 목록 이미지를 확대하여 더 많은 목록을 볼 수 있도록 하고 스와이프해 내렸을 때는 목록 이미지를 닫을 수 있게 한다.
'PMB_15기 > Daily' 카테고리의 다른 글
| [코드스테이츠 PMB 15기_W5D1] '쿠팡이츠' 그로스해킹 (0) | 2022.11.14 |
|---|---|
| [코드스테이츠 PMB 15기_W4D4] 새로워진 리디, Wire Frame 작성해보기 (0) | 2022.11.11 |
| [코드스테이츠 PMB 15기_W4D2] 티빙 앱 리뷰 분석하기 (0) | 2022.11.08 |
| [코드스테이츠 PMB 15기_W4D1] 인스타그램 UX 분석하기 (0) | 2022.11.07 |
| [코드스테이츠 PMB 15기_W3D3,4] 당신2 9하던 삶, 29cm의 KPI와 OKRs 만들어보기 (1) | 2022.11.02 |



