이번에는 지난 포스팅에서 다룬 '여기어때'와 '부킹닷컴' 중 하나를 골라, A/B테스트를 설계해볼 것이다.
직접 진행해보았던 인터뷰에서 '여기어때는 로고가 동그랗고 귀여워요.'라는 말이 기억에 남아 사용자를 만족시킨 UI가 궁금했다.
그래서 여기어때의 랜딩페이지를 좀 더 살펴보기로 한다.
여기어때의 고객 유입과 랜딩 페이지
여기어때 고객들은 어떻게 여기어때에 들어가게 되었을까?
고객을 유입하는 방법은 타 서비스에서의 광고 노출, 친구 추천, 추천 검색 등 다양하지만, 여기어때의 경우 CF 방영을 통한 고객 유입이 가장 주요하다고 생각한다.
매번 친근하고 재미있게 광고하는 여기어때의 이번 시즌 CF를 한 번 감상해보자.
이번에 여기어때에서 방영한 CF를 보면 연말 시즌을 맞이함과 더불어 올해 7월부터 야심 차게 런칭한 해외여행 서비스를 주요하게 밀고 있음을 알 수 있다. 가사는 바뀌지만, CF마다 나오는 여기 어때 송의 멜로디는 아직 여기어때를 이용해 보지 않았던 나도 잘 알고 있다.
이렇게 여기어때는 CF를 통해 많은 사람들이 자신들의 서비스를 인식하도록 마케팅을 하고 있으며, CF를 보고 여기어때에 유입되는 사용자들이 많을 것이다.
여기어때 광고 너무 재밌다. 이번 시즌 광고도 각각의 캐릭터에 맞게 나라를 추천하면서 정말 여행을 가고 싶게 만드는듯한데,
튀르키예즈가 킬링 포인트이다..
유입부터 고객이 전환되기까지의 단계
여기어때에 고객이 유입되어 전환되기까지의 단계를 살펴보면 아래와 같다.
앱 서칭 > 앱 다운로드(CTA) > 회원가입 (CTA) > 휴대폰 번호 입력, 약관 동의(CTA) > 필수 정보 입력(생년월일, 성별, 닉네임) (CTA) > 신규회원 가입 즉시 지급 할인 쿠폰 팝업(CTA) > 알림 설정(CTA)
랜딩 페이지의 UI 구조
1단계 (CTA : 앱 다운로드)



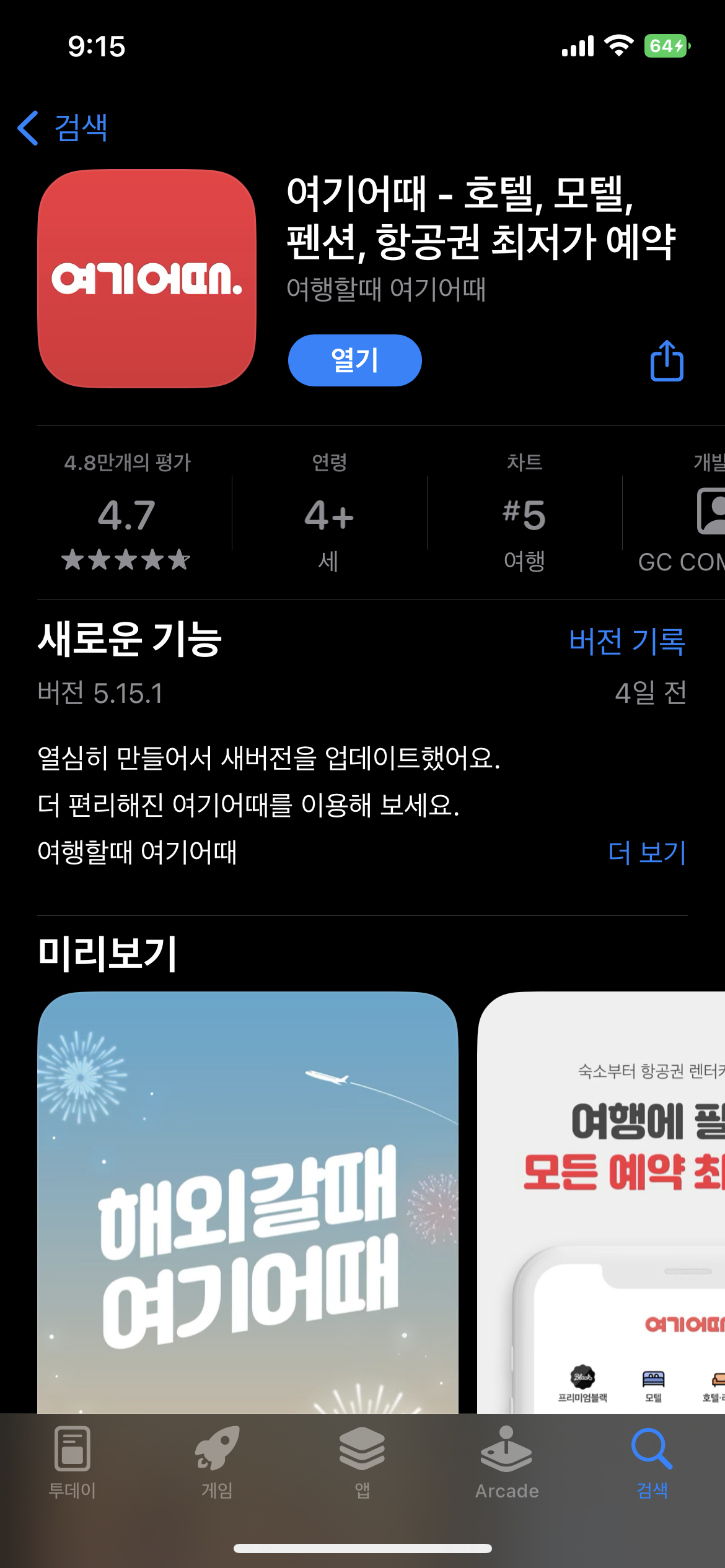
1) 첫 번째 이미지는 앱스토어에서 앱 다운로드를 하는 화면이다.
메인카피 : 여기어때-호텔, 모텔, 펜션, 항공권 최저가 예약
서브카피 : 여행할때 여기어때
2) 두 번째 이미지는 앱 실행 시 뜨는 첫 화면이다. 현재 광고하고 있는 이미지와 함께 '해외갈 때 여기 어때'라는 카피가 상단에 배치되어있다.
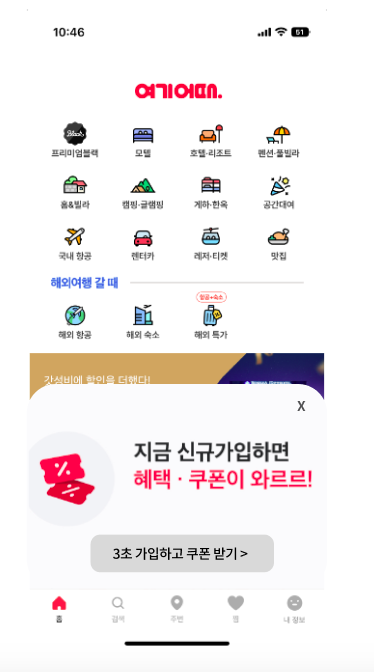
3) 세 번째 이미지는 홈 화면이다. 기존에 제공하던 서비스를 카테고리별로 구분하였고, 올해 7월 런칭한 해외 서비스를 아래 배치했다.
빨간 로고와 대비되는 파란색상으로 '해외여행 갈 때'라는 카피가 있고 구분선으로 기존 카테고리 밑에 있지만 눈에 띈다.
하단에는 23개의 배너가 있다. 그 아래에는 쿠폰/도전뽑기/이벤트 버튼이 있다.
드디어 그 밑에 '지금 신규가입하면 혜택, 쿠폰이 와르르!'라는 카피가 있는 회원가입 배너가 잘려 보인다.
2단계 (CTA : 회원가입)


1) 왼쪽 이미지는 홈화면에서 스크롤을 내려 확인할 수 있는 회원가입 배너이다.
메인 카피 : 지금 신규가입하면 혜택, 쿠폰이 와르르!
서브 카피 : 3초 가입하고 쿠폰 받기
해당 랜딩 페이지에서 개선할 점
앱을 처음 다운로드 받은 사용자에게 회원가입 배너를 홈 화면 이전에 팝업으로 띄우는게 어떨까? 사용자가 가입으로 많이 전환할 수 있도록 말이다.
현재는 홈 화면에서 회원가입 배너가 잘려보인다. 스크롤을 살짝 내리면 회원가입 화면이 보인다.
'3초 가입하고 쿠폰 받기'라는 서브 카피는 회원가입을 유도할 수 있는 카피라고 생각하는데, 이 카피가 잘려보이는게 아쉽다.
사용자가 한 번에 회원가입 화면을 볼 수 있도록 '가입 없이 구경먼저 할래요'라는 카피의 버튼과 함께 현재 배너를 팝업으로 띄우면 좋을 것 같다.
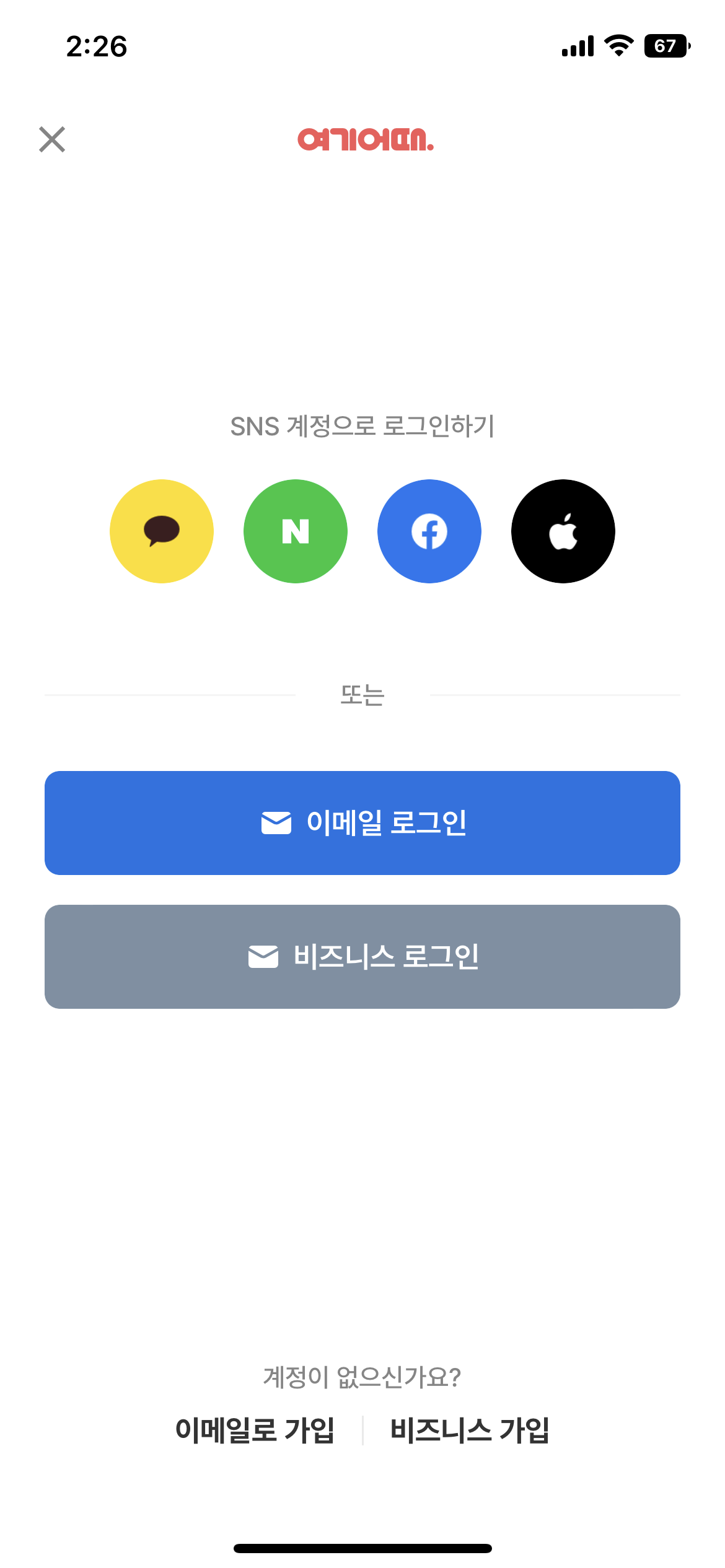
2) 오른쪽 이미지는 회원가입/로그인 화면이다.
상단에는 간편 로그인으로 'SNS 계정으로 로그인 하기'가 있다.
그 아래에는 이메일로 로그인, 비즈니스 로그인이 있다.
하단에는 '계정이 없으신가요?' 라는 문구와 함께 이메일로 가입/ 비즈니스 가입이 있다.
3단계 (CTA : 휴대폰 번호 입력, 약관 동의)



1) 회원 가입 버튼 클릭시 나타나는 약관 동의 화면이다. *이전에 휴대폰 번호 입력 화면이 있는데 캡쳐를 놓쳤다. 휴대폰 번호 입력, 인증문자의 단계를 거친다.
메인 카피 : 초면에 실례지만, 약관 동의가 필요해요
약관 동의 화면의 메인카피는 친절하게 사용자에게 말을 거는 것 같은 인상을 준다.
2) 필수 정보 입력란에서는 생년 월일, 성별, 닉네임을 입력하도록 하고 있다.
닉네임은 중복되는 경우가 많은데 추천 닉네임을 제공하므로써 고민 없이 빠르게 가입할 수 있도록 한다.
약관 동의 화면과 마찬가지로, '닉네임 변경' 버튼 이름을 '딴거할래요'라고 라이팅하면서 사용자와 상호작용하도록 한다.
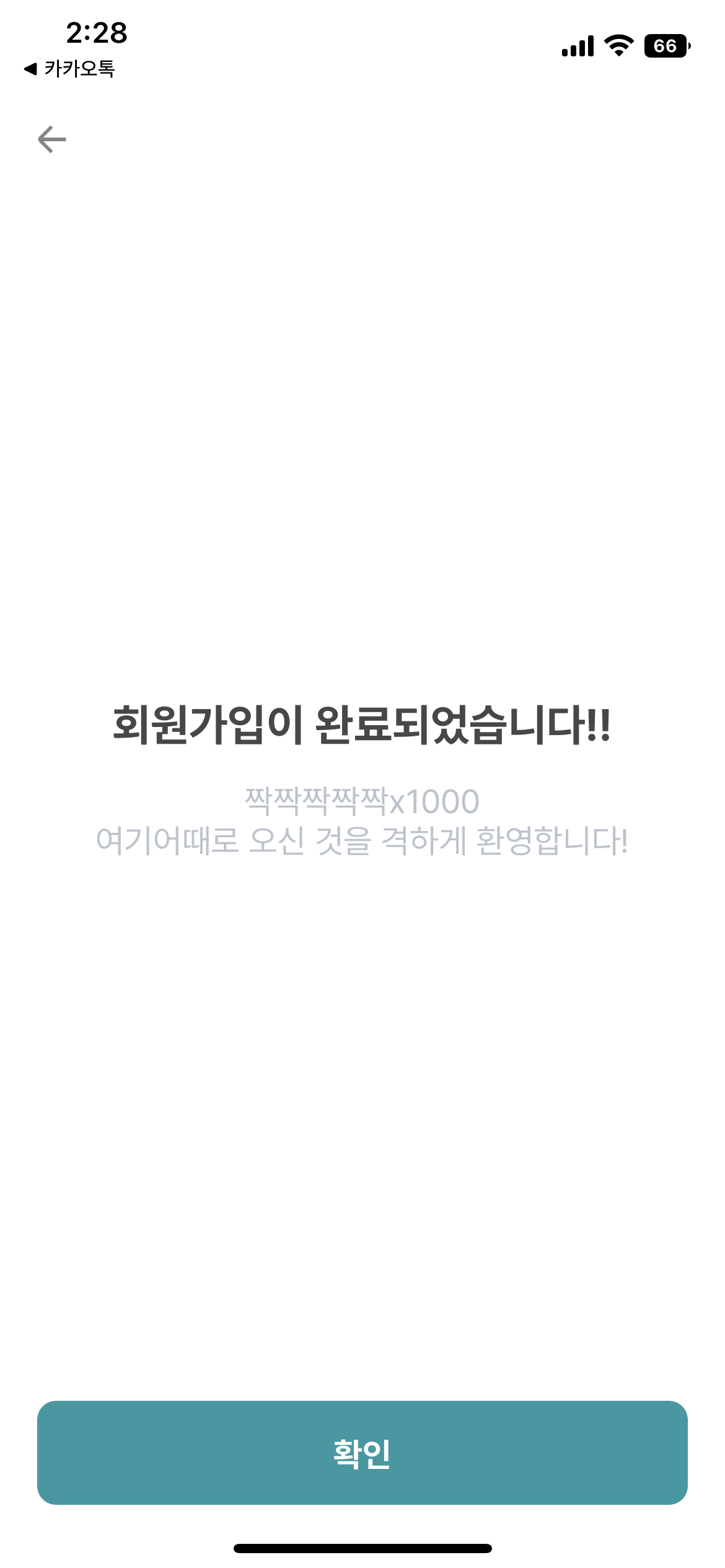
3) 회원가입 완료 화면
메인 카피 : 회원가입이 완료되었습니다!!!
서브 카피 : 짝짝짝짝짝x1000 여기어때로 오신 것을 격하게 환영합니다!
1번과 2번 화면처럼 직접 사용자와 대화하고 있는 것 같은 문구다. 여기어때 가입시 격한 환영으로 사용자가 즐거운 경험을 하도록 한다.
4단계 (CTA : 신규회원 가입 즉시 지급 할인 쿠폰 팝업)



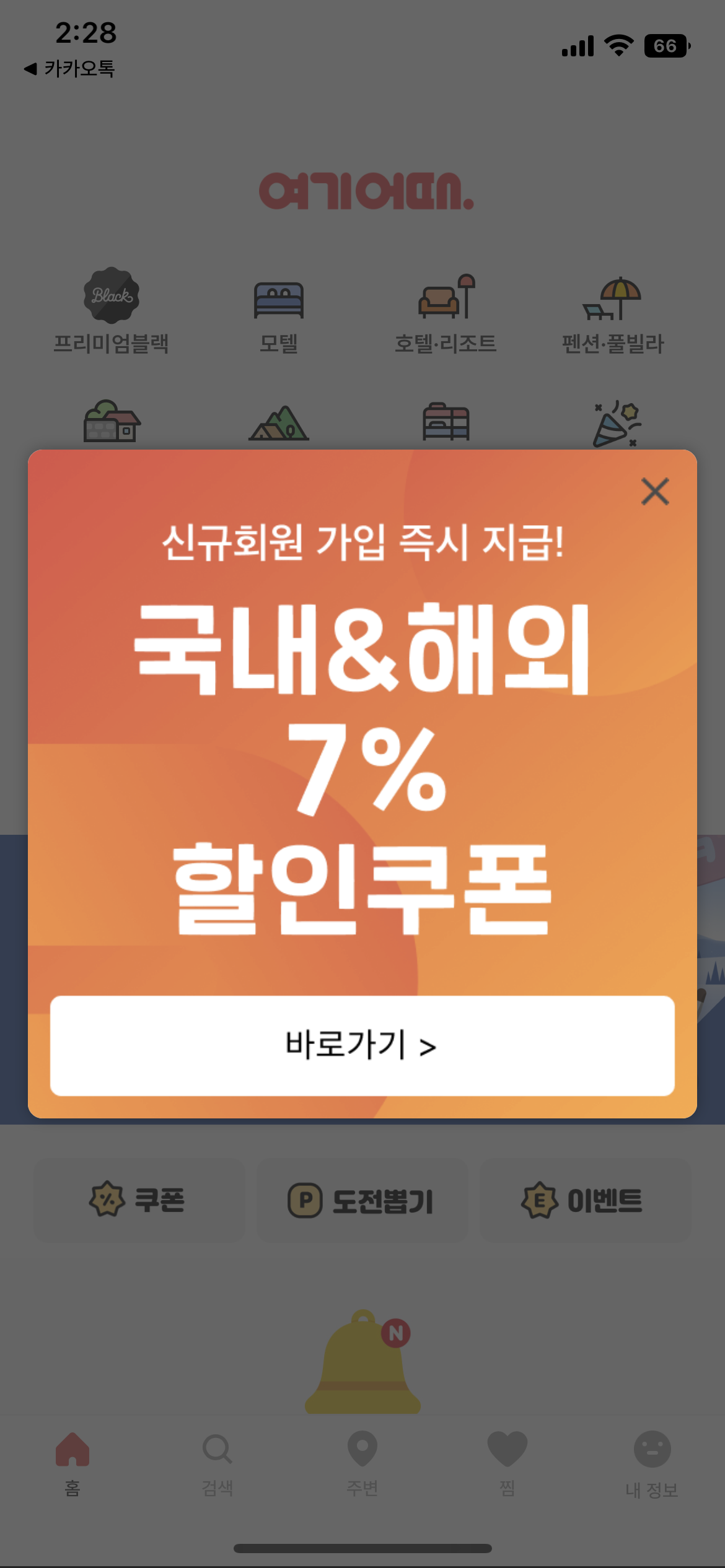
1) 회원가입 완료 후 '확인' 버튼을 누르면 즉시 신규가입자에게 제공하는 할인쿠폰 팝업이 뜬다.
메인카피 : 국내&해외 7% 할인쿠폰
서브카피 : 신규회원 가입 즉시 지급!
신규회원이 빠르게 여기어때를 이용할 수 있도록 할인 쿠폰을 제공하는 것 같다. 전환율을 높이기 위한 방법이라고 생각한다.
2) 할인쿠폰 팝업의 '바로가기' 버튼을 누르면 이동하는 할인쿠폰 지급 화면이다.
메인카피 : 신규회원 7% 할인쿠폰
서브카피 : 국내, 해외 모두 드려요!
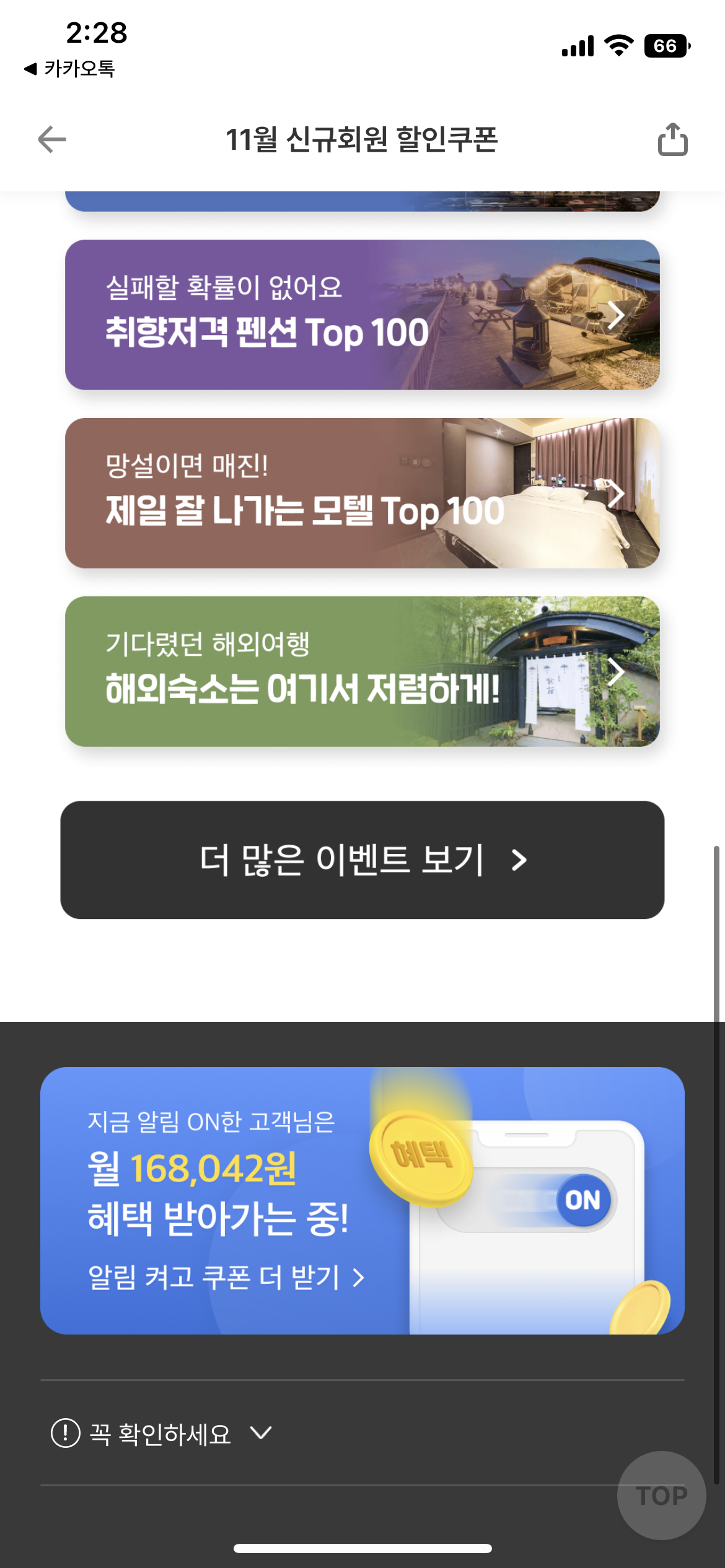
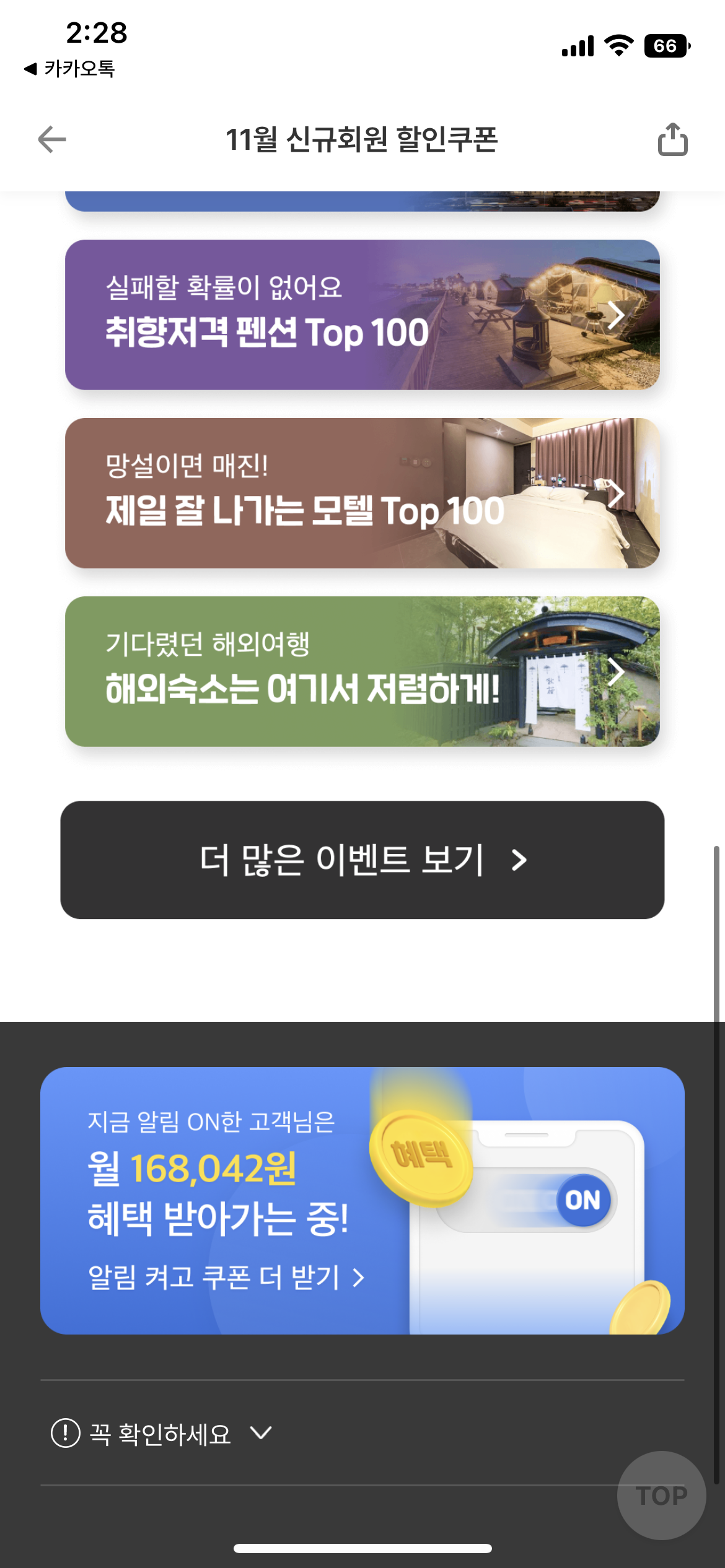
3) 쿠폰 제공과 동시에 스크롤을 내리면 나오는 '지금 핫한 BEST 여행지'의 여러 가지 배너가 나온다.
1 - 메인카피 : 10월 인기 호텔 TOP 100
서브카피 : 예약이 가장 많았던 호텔은?
2 - 메인카피 : 취향저격 펜션 TOP 100
서브카피 : 실패할 확률이 없어요
3 - 메인카피 : 제일 잘 나가는 모텔 TOP 100
서브카피 : 망설이면 매진!
4 - 메인카피 : 해외숙소는 여기서 저렴하게!
서브카피 : 기다렸던 해외여행
쿠폰을 받고 어디에 쓸지 고민만 하다가 사용하지 않을 수도 있는데, 바로 인기 호텔이나 펜션, 모텔, 해외 숙소를 알려주어 쿠폰을 빨리 사용할 수 있도록 유도하고 있다. 배너의 메인카피는 직관적이고, 서브카피는 사용자가 궁금해하고 이용해보고 싶도록 라이팅되어있다.
쿠폰을 쓰면, 1번과 마찬가지로 구매로의 전환율이 올라간다.
5단계 (CTA : 알림 설정)


1) 신규회원 쿠폰 지금 화면을 스크롤하면 나오는 알림설정 배너이다.
메인카피 : 지금 알림 ON한 고객님은 월 168,042원 혜택 받아가는 중!
서브카피 : 알림 켜고 쿠폰 더 받기
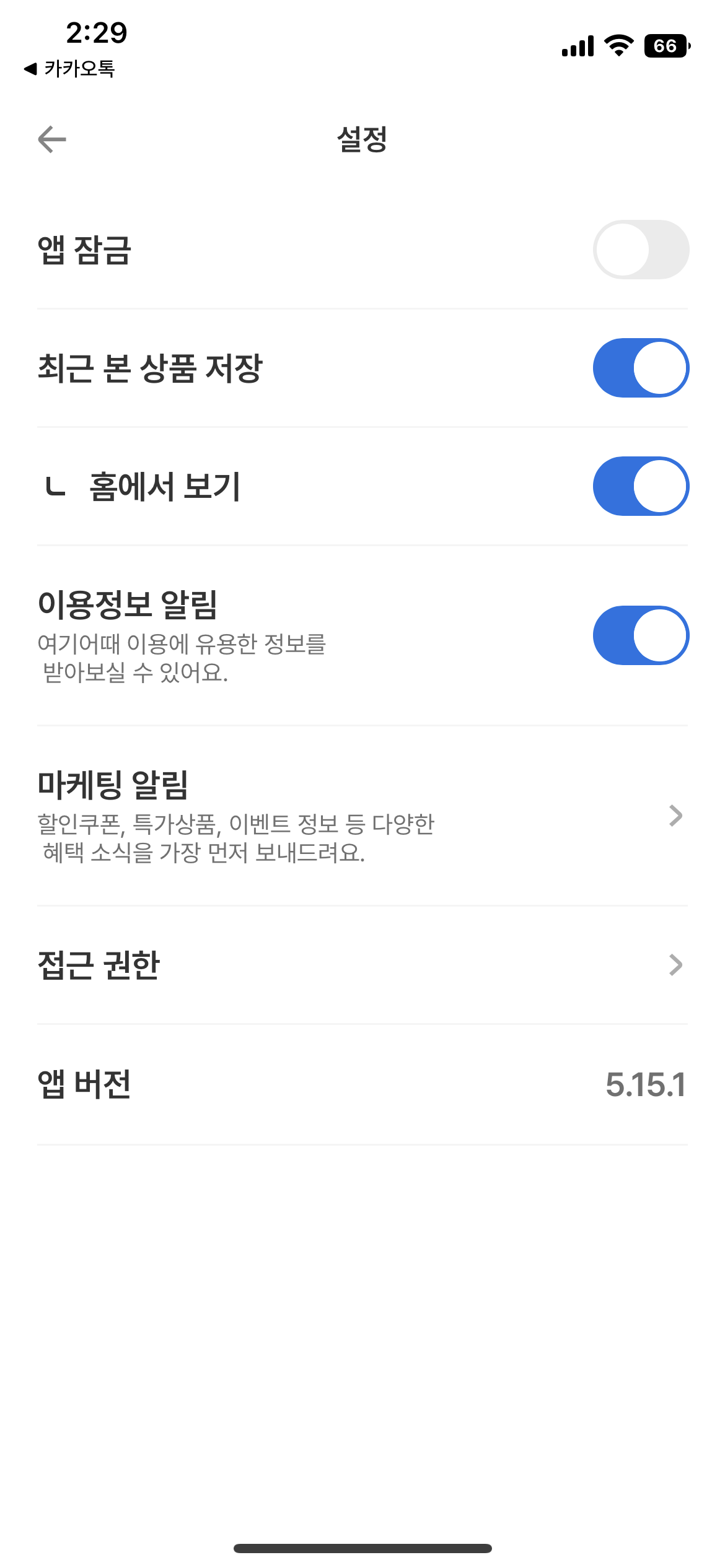
2)알림설정 배너의 '알림 켜고 쿠폰 더 받기'버튼을 클릭하면 나오는 알림설정 화면이다.
이용정보 알림 : 여기어때 이용에 유용한 정보를 받아보실 수 있어요.
마케팅 알림 : 할인쿠폰, 특가상품, 이벤트 정보 등 다양한 혜택 소식을 가장 먼저 보내드려요.
해당 랜딩 페이지에서 개선할 점
무슨 알림을 ON해야 혜택을 받을 수 있는지 헷갈린다. 이용정보 알림을 켜야하는지, 마케팅 알림을 켜야 혜택을 받을 수 있는지 헷갈린다. 알림을 ON했을 때 바로 혜택을 주는건지, 알림을 켜놓은 상태에서 혜택 알림이 오면 그때 받는건지 혼란스러울 수 있다고 생각한다.
알림 ON하고, 월 168,042원 혜택을 받아가고 있다고 하는데 이 부분도 알림창에 들어가기 전 팝업을 띄워 어떤 알람을 켰을 때 어떤 정보를 받을 수 있는지 이미지와 함께 구체적인 예시를 보여주면 좋을 것 같다. 그렇게 하면 고객이 알림을 키고 결국 다양한 혜택을 받아보고, 여기어때를 더 자주 사용할 것이다.
A/B테스트 설계
앞서 랜딩 페이지에서 개선할 점으로 꼽은 것은 2가지이다.
1) 2단계 (CTA : 회원가입)에서 앱을 처음 다운로드 받은 사용자에게 회원가입 배너를 홈 화면 이전에 팝업으로 띄워 사용자가 가입으로 많이 전환할 수 있도록 한다.
2) 5단계 (CTA : 알림 설정)에서 알림 ON 배너를 클릭 시 구체적인 예시를 이미지와 함께 설명해주는 팝업 또는 알림 설정 화면에 배치하여 사용자들이 알림을 키고 더욱 다양한 헤택을 받으며, 여기어때를 더 자주 사용할 수 있도록 한다.
이 중 첫번째 개선할 점을 바탕으로 A/B테스트를 설계해보고자 한다.
[A/B테스트 UI]


앱을 다운로드 후 처음 실행 시, 기존에 홈 화면 하단에 회원가입 배너를 배치한 것에서 팝업 이미지로 변경해보았다.
[A/B테스트 설계]
| 내용 | |
| 가설 | 앱을 다운로드 받은 신규 사용자가 앱을 실행할 때, 회원가입 배너가 아닌 팝업이 실행된다면, 전환율이 올라갈 것이다. |
| 목표 | 신규 사용자가 서비스에 가입하는 전환율을 높인다. |
| 기간 | 14일 |
| 대상 | 여기어때 앱을 처음 사용하는 고객, 여기어때 앱을 다운로드 받았지만 아직 가입하지 않은 고객 |
| A그룹 : 여기어때 다운로드 후 실행 시, 회원가입 팝업을 띄운다. | |
| B그룹 : 기존과 같이 홈 화면 하단에 회원가입 배너가 보이도록 한다. | |
| 측정 지표 | 회원 가입 전환율, 랜딩페이지 이탈률 |
'PMB_15기 > Daily' 카테고리의 다른 글
| [코드스테이츠 PMB 15기_W6D2] 금융의 모든 것, 토스 린 분석 (0) | 2022.11.22 |
|---|---|
| [코드스테이츠 PMB 15기_W6D1] 비대면 진료 앱, 닥터나우 (0) | 2022.11.21 |
| [코드스테이츠 PMB 15기_W5D3] 여기어때, 부킹닷컴을 통해 보는 A/B테스트 (0) | 2022.11.17 |
| [코드스테이츠 PMB 15기_W5D2] 세탁을 구독하는 런드리고, AARRR로 바라보기 (0) | 2022.11.15 |
| [코드스테이츠 PMB 15기_W5D1] '쿠팡이츠' 그로스해킹 (0) | 2022.11.14 |



